どうもどうも! EIEIです!
今回は、「リソースパック」を自作する方法を紹介したいと思います!
リソースパックは、マイクラの世界の見た目を変えるためのものですね!

時々、ブロックとかアイテムの見た目を変えている人を見かけるよね!

「リソースパックを作る」と聞くと難しそうですが、
案外簡単に作れちゃいます!
リソースパックを作るのには、プログラミングなどの知識が全くいりません!
パソコン1台さえあれば、絵を描いてリソースパックを作れちゃいます♪
本日もLet’sマイクラ!
※この記事では、Java版のリソースパックの作り方を紹介しています。
また、記事内の画像はWindows10のものになりますが、Windows11やMacでもおそらく同様の手順で作成可能です。
そもそもリソースパックとは?
「そもそもリソースパックって何?」という方のために簡単に説明を!
リソースパックは何か知っている方は、「リソースパックを作ろう!」まで飛ばしてくださいね。
リソースパックは、マイクラの中の、ブロックやアイテム、mobなどの見た目を変更するものです!

modのような、改造プログラムを入れなくても、
見た目を変えることができるんですよ!
マイクラの中のものの見た目は「テクスチャ」と呼ばれます。
なので、リソースパックは、テクスチャの集合体とでも思っていただければ分かりやすいかと思います♪

リソースパックを作るってことは、
テクスチャを作ってまとめるってことだね!
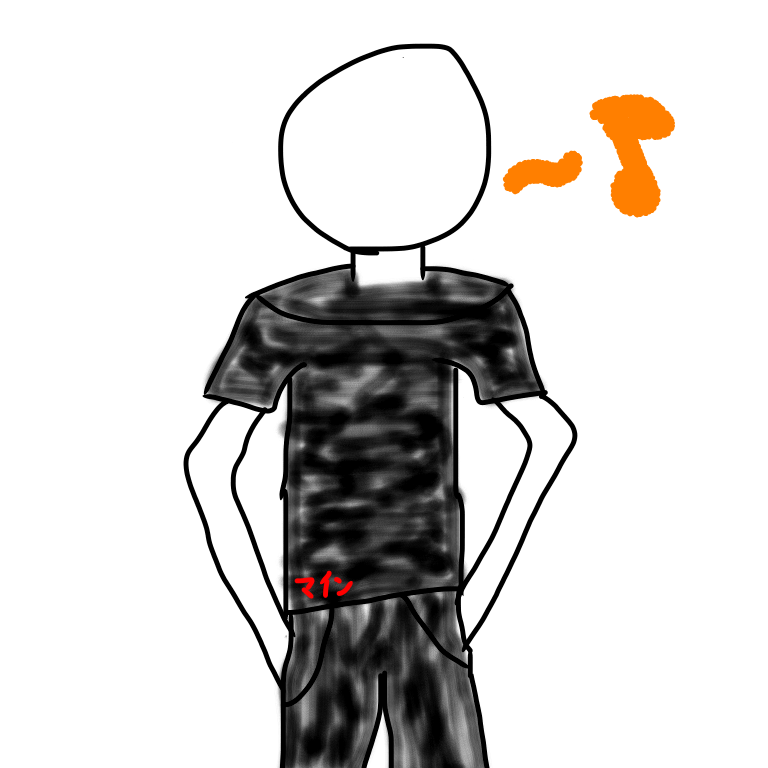
例えば、バニラのリソースパックを使ったスクリーンショットが下の画像になりますが…

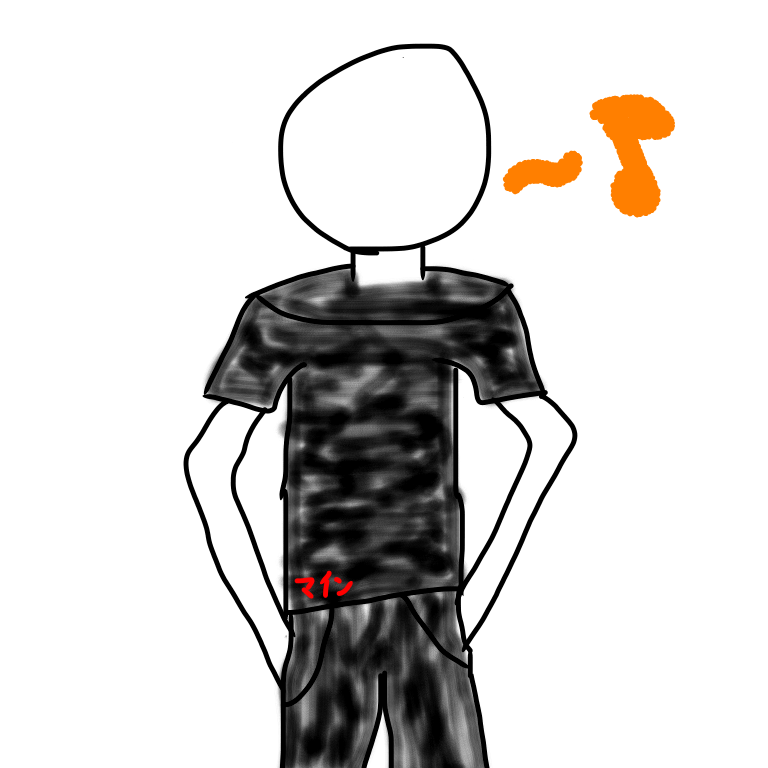
Clarityという、インターネットでも配布されているリソースパックを使うと、世界の見た目が早変わり!

画像を比べていただけば、リソースパックがどんなものかなんとなく分かると思います!

他にも、リソースパックで次のようなこともできちゃいます。
- ファンタジー、ホラー、和風… みたいな世界を表現する!
- 「こんな見た目のブロックがあれば良いのに…」を叶える!
- 石を全部透明にして、ダイヤモンドの場所まる分かり!?

自分のやりたいことを叶えるには、自分で作るのが一番ですね(笑)
ちなみに、「リアルな世界にしたい!」「きれいな絵を使いたい!」という方は、
自分で作ってもいいですが、労力が半端ないので、
ネットで公開されているものを使うと良いと思います(苦笑)

「ちょっとだけ変えたい」とか、「ネットにない」といった時に、リソースパックを自作すると良いかもしれません。
ユーチューバーさんがリソースパックを使って企画をしたりもしていますよね!
リソースパックを作ろう!
作る前に! 画像編集ソフトをダウンロードしておこう!
ブロックやアイテム、mobなどの見た目を変更するのがリソースパックですので、
これを作るということは、これらの絵を描くということです!
そこで、画像編集ソフトが必要になります。

画像編集ソフトがないと、絵を描けないもんね!
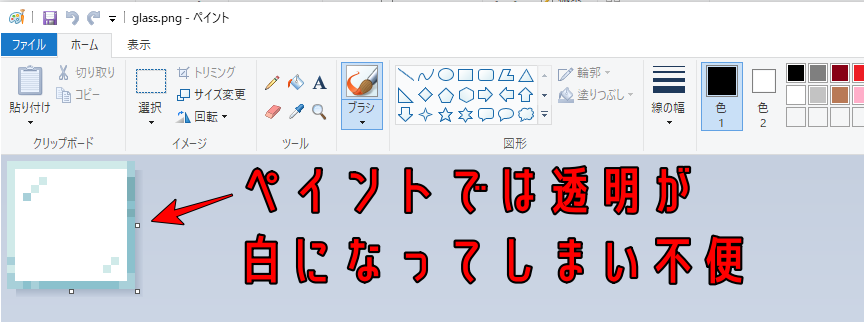
Windowsだったら、デフォルトで「ペイント」が入っているので、これを使ってもいいのですが…
ペイントでは、「透明」を表現することができません(苦笑)

マイクラでは、ガラスのように透明なテクスチャも使われているので、
正直ペイントは不便です…(苦笑)

そこで、無料で使えて、なおかつ透明を表現できる画像編集ソフトが欲しいわけです!
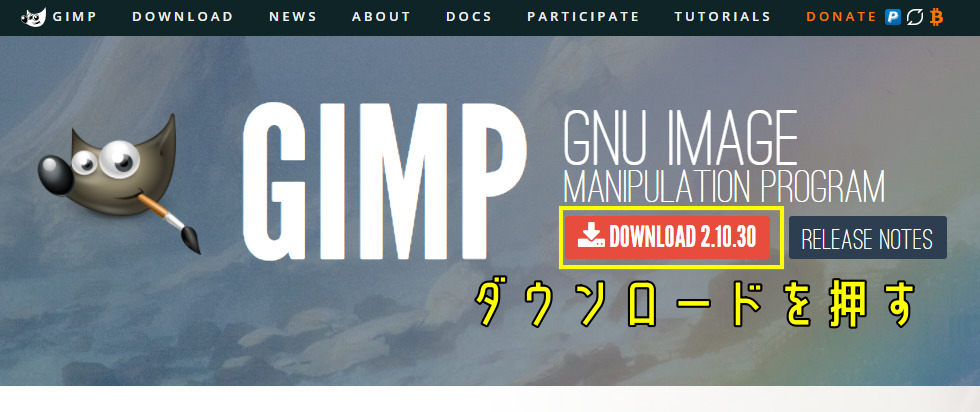
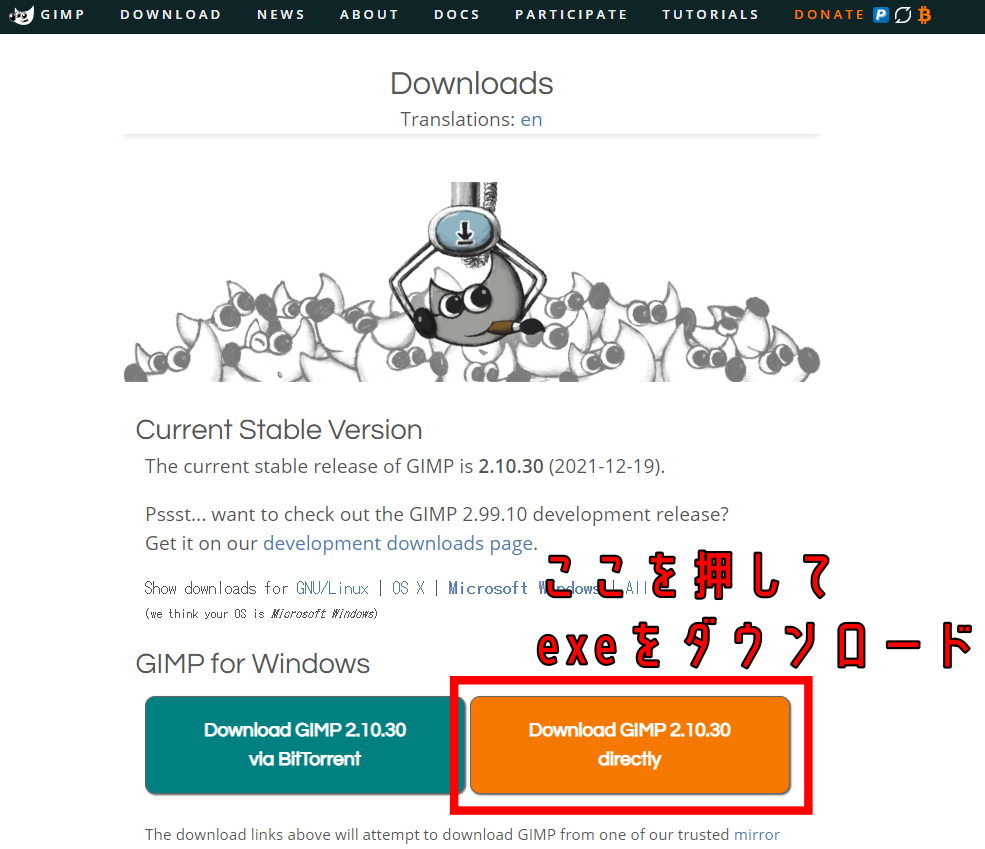
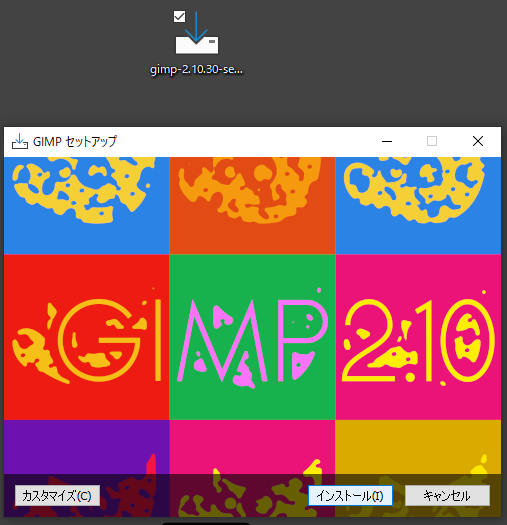
個人的におすすめなのはGIMPです。GIMPのダウンロードページはこちらから。

GIMPは、無料なのに透明を表現できて、
日本語にも対応しているのでおすすめ!
ダウンロードページは英語ですが、ダウンロードを始めてしまえば日本語が使えますよ~
ダウンロード方法の詳細と、最低限の使い方を知りたい方は、下を押して見てね。
リソースパックの土台作り!
まず、マイクラのデータが入っているファイルを見つけましょう。
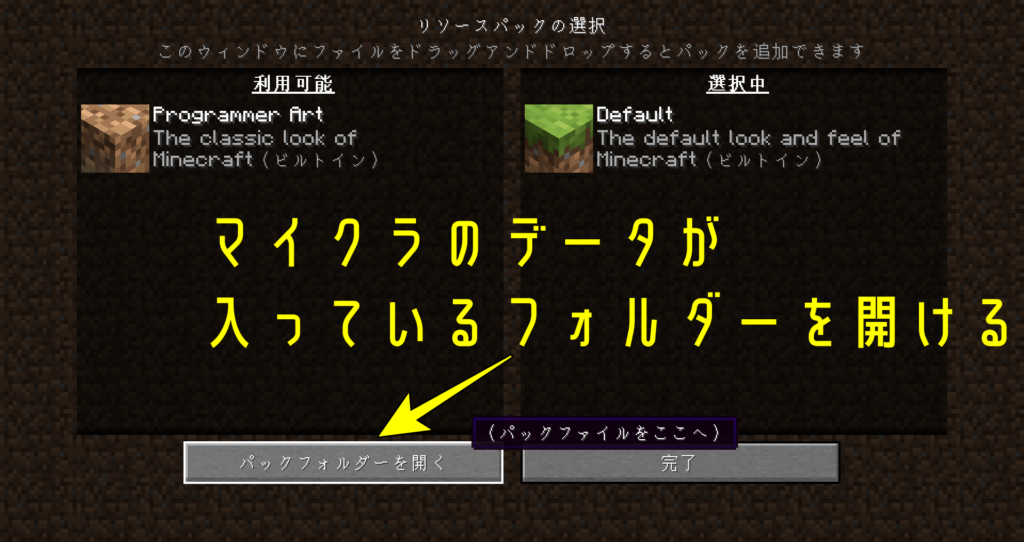
マイクラを起動して、「設定」→「リソースパック」と進み、
「パックフォルダーを開く」というボタンを押すと、マイクラのデータが入っているファイルへ飛べます♪

このパックフォルダーの中に、今回作ったリソースパックを入れます♪

すると、「resourcepacks」というフォルダーが開きます。

resourcepacksフォルダーの中に、リソースパックのデータを入れますよ~
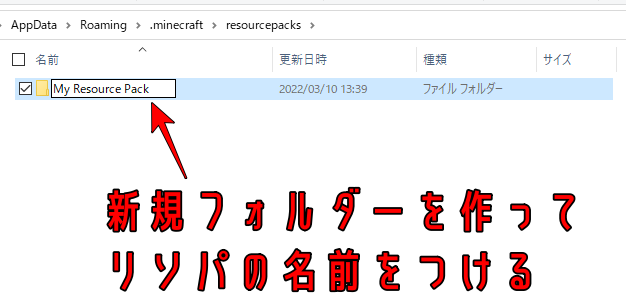
そこに、フォルダーを作って、名付けてください!
このフォルダーについた名前が、リソースパックの名前になりますよ。

フォルダーを作ったら、そこを開いてください。
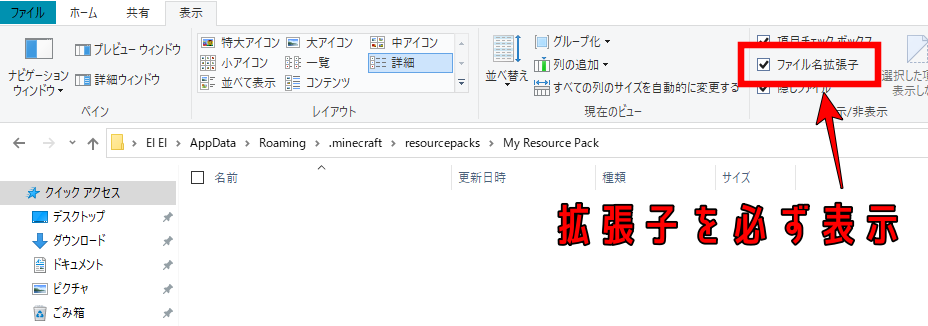
この時、必ずファイルの拡張子を表示する設定にしておいてください!

Windowsのエクスプローラーの場合は、
下の画像のところにチェックを入れて表示します!
拡張子は、「.txt」とか「.png」みたいな、ファイルの種類を表すタグみたいなものです。

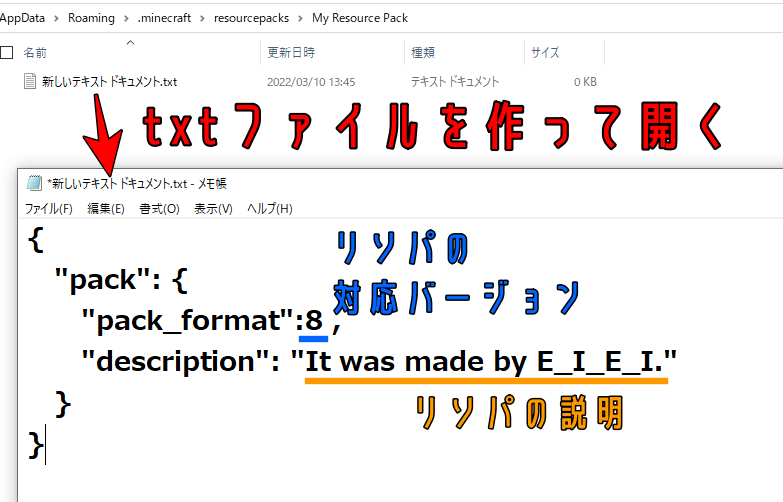
そして、フォルダーの中にtxtファイルなどを作って、メモ帳などで開きましょう。

Windowsならば「メモ帳」、Macならば「テキストエディット」などで開くのがおすすめです!
そして、ここに次の情報を書き込みます。
- リソースパックの対応バージョン
- リソースパックの説明

まず、テキストファイル内に次の文章をコピペしてください♪
{
"pack": {
"pack_format":8 ,
"description": "Write an explanation here"
}
}
まず、リソースパックの対応バージョンですが、「pack_format」の後ろの数字で決定されます。

次の表を参考に、自分がどのバージョンでリソースパックを使いたいか考えてね!
次の表の数字を入力してくださいね!
| マイクラのバージョン | pack_formatの数字 |
|---|---|
| 1.9以前 | 1 |
| 1.9、1.10 | 2 |
| 1.11~1.12.2 | 3 |
| 1.13~1.14.4 | 4 |
| 1.15~1.16.1 | 5 |
| 1.16.2~1.16.5 | 6 |
| 1.17、1.17.1 | 7 |
| 1.18~1.18.2 | 8 |
| 1.19~1.19.2 | 9 |
| 1.19.3 | 12 |
次に、「description」の後ろのダブルクオーテーション(“)の中には、リソースパックの説明を書いてください!
僕が試したら、日本語でもちゃんと読み込めていました!

ここの説明は、好きなことを書いてOKですよ!
ここまで情報を書けたら、上書き保存してください。
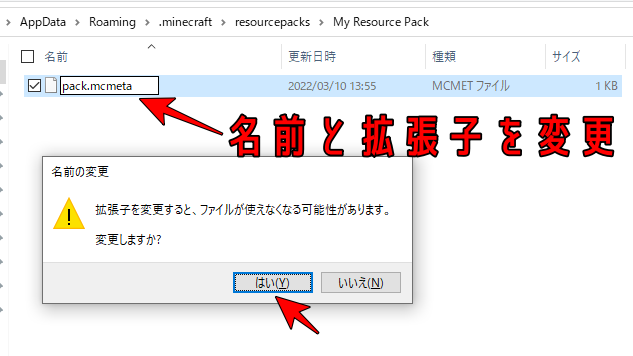
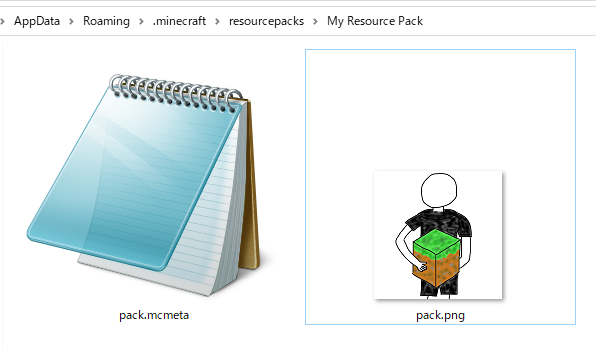
その後、先ほど作ったtxtファイルの名前と、拡張子を変えます! pack.mcmetaにしてください。

先ほど拡張子を表示したのは、ここで変更するためです!
警告が出るかもしれませんが、遠慮なく続行して大丈夫です。

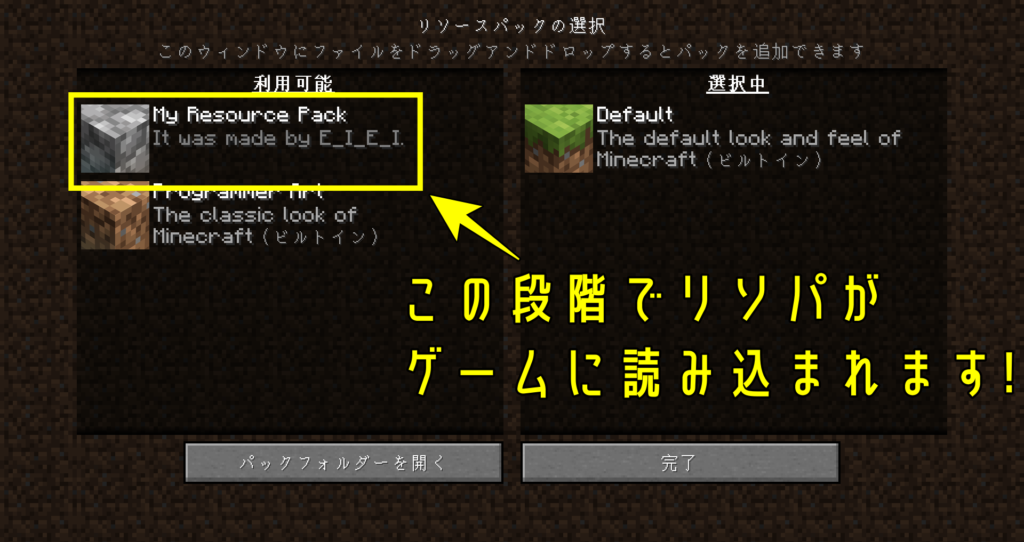
ファイル名を変更すると、なんとこの時点でマイクラ側から、リソースパックを読み込んでもらえます!
もちろん、現段階では適応しても、何の効果もありません(笑)

おそらく、上の画像のようにアイコンはデフォルトの丸石になっていると思います。
リソースパックにオリジナルのアイコンを使いたい方は、下の「アイコンの作り方!」を押して見てみてくださいね♪

アイコンにこだわらない方は、無視しても大丈夫ですよ。
テクスチャの元のデータを用意する!
これでリソースパックは使えますが、肝心の見た目は何も変わりません(笑)
そこで、テクスチャを描いていくために、元のデータを用意します!

元のデータを、画像編集ソフトで変更していくのが簡単だからね~
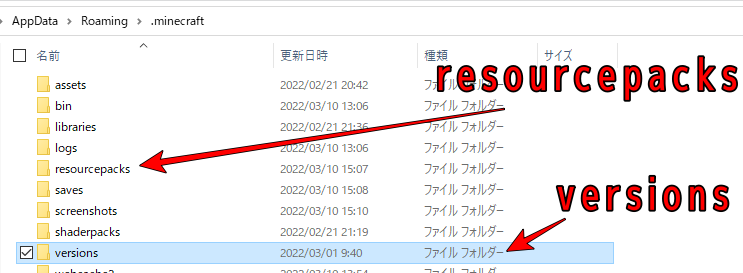
まず、「resourcepacks」フォルダーが入っている、「.minecraft」フォルダーの中から、
「versions」フォルダーを探して開いてください。

versionsフォルダーの中には、1度でも起動したことがある、バージョン名のフォルダーが並んでいます。

バージョンがない場合は、1回そのバージョンを起動してからもう1度探してみてね。
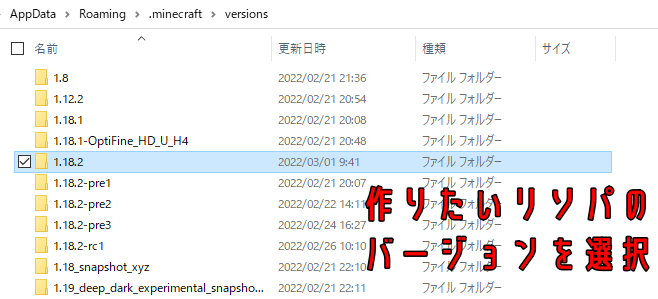
その中から、リソースパックを作りたいバージョンを選んでフォルダーを開いてください!

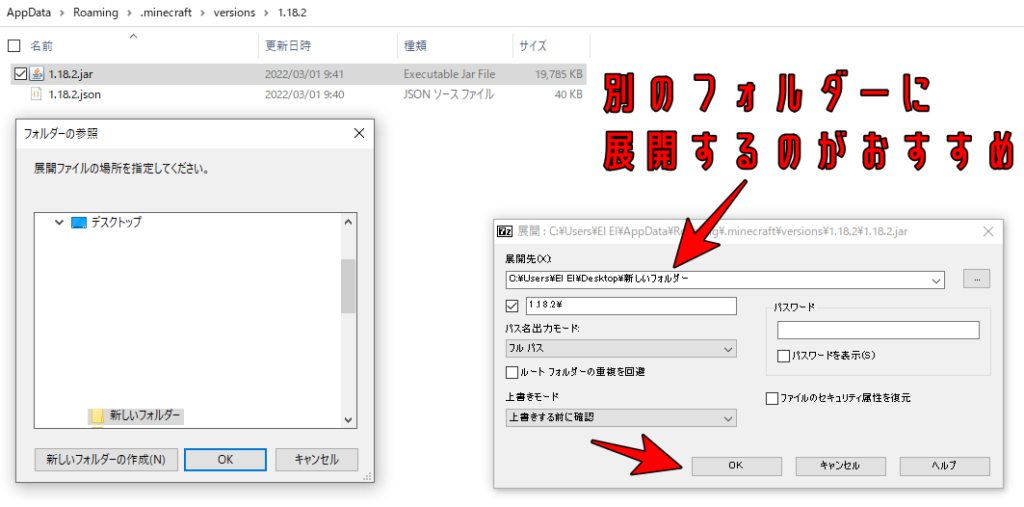
そして、その中に入っている、「バージョン名.jar」ファイルを展開します。
ただ、そのままでは展開できないので、7-zipなどのツールをインストールして、それで展開してください!
7-zipのダウンロードページはこちらです。

7-zipはパソコン使う上でかなり便利なツールなので、
ダウンロードしていない方はぜひすることをおすすめしますよ~
このjarファイルを展開すると、かなりの数のファイルが出てきてしまうので、
邪魔にならないように、新しくフォルダーを作って、そこに展開することをおすすめします(笑)

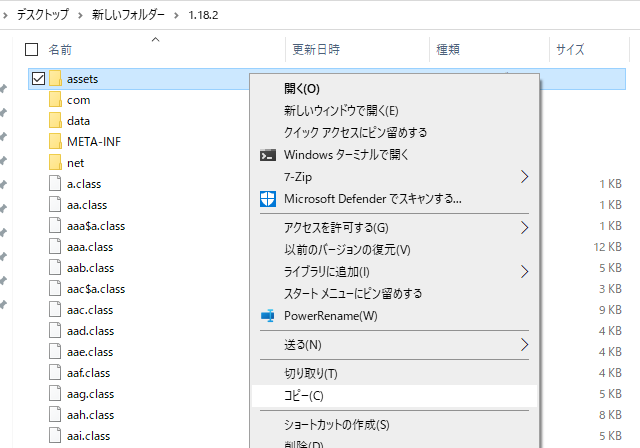
jarファイルを展開すると、中にassetsフォルダーがあると思います。
そのフォルダーをコピーしてください!

ここまでの手順で、マイクラのデフォルトのリソースパックの中身をコピーできました!

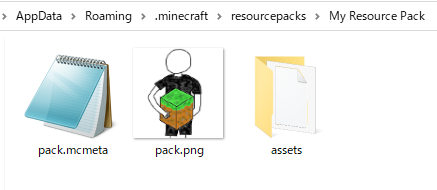
そして、このassetsフォルダーを、最初のほうに作った、
自分のリソースパックのフォルダーに貼り付けてください!

まずは、一旦バニラのテクスチャを設定しておきます。

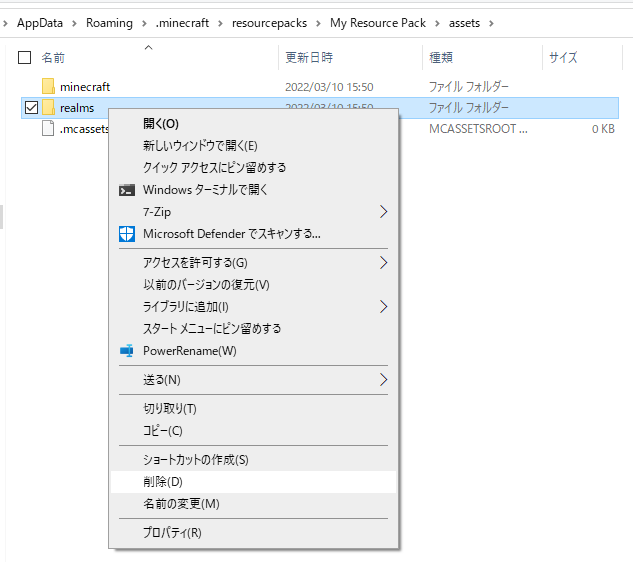
assetsフォルダーを開いて、その中のrealmsフォルダーはいらないので、削除してしまってください。

お疲れ様です、これでテクスチャの元のデータができました!

バニラのテクスチャを、元のデータにしたってことだね!
ここから、いよいよ本格的な、画像編集ソフトを用いたテクスチャ作りに入ります。
バニラのテクスチャの、変更したい部分を編集する、という形になります!

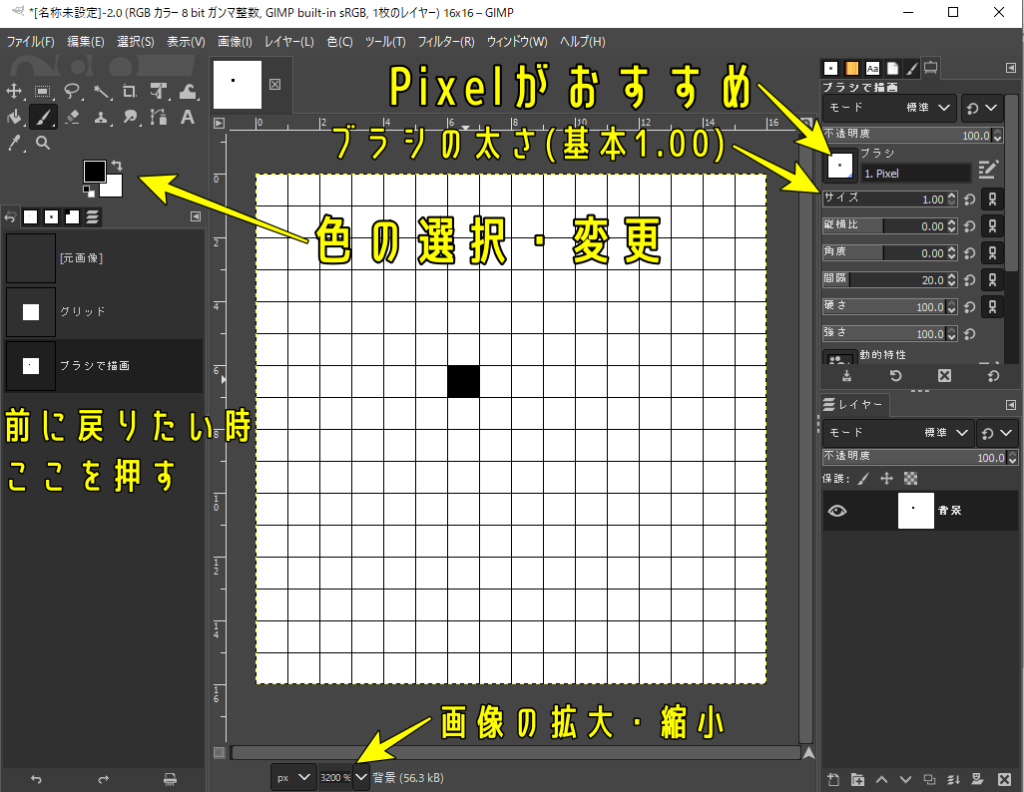
画像編集ソフトのGIMPの最低限の使い方を、
こちらで解説しているから、必要な人はどうぞ!
テクスチャを描こう!
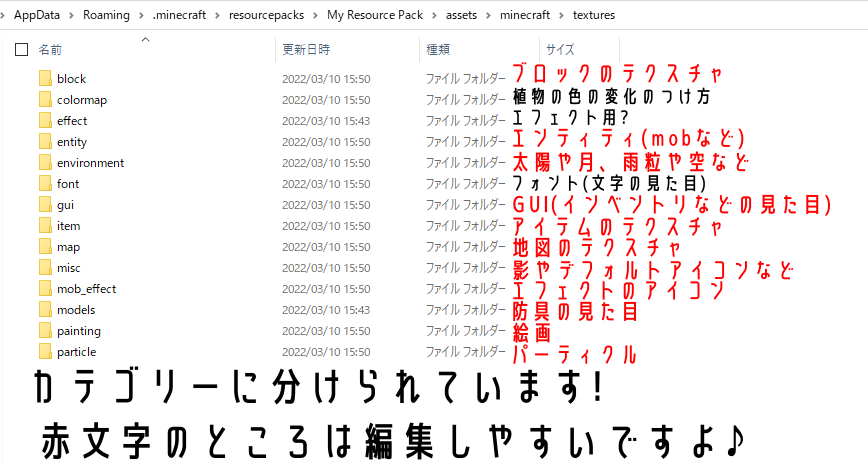
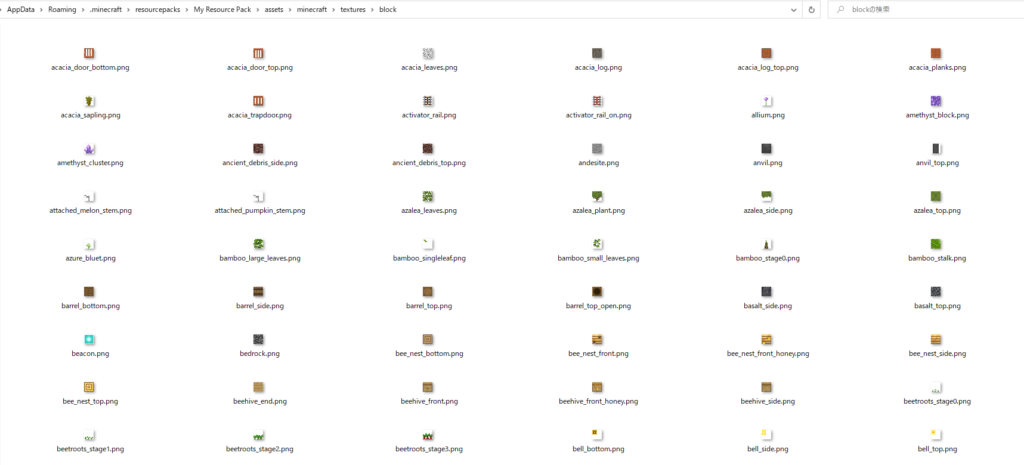
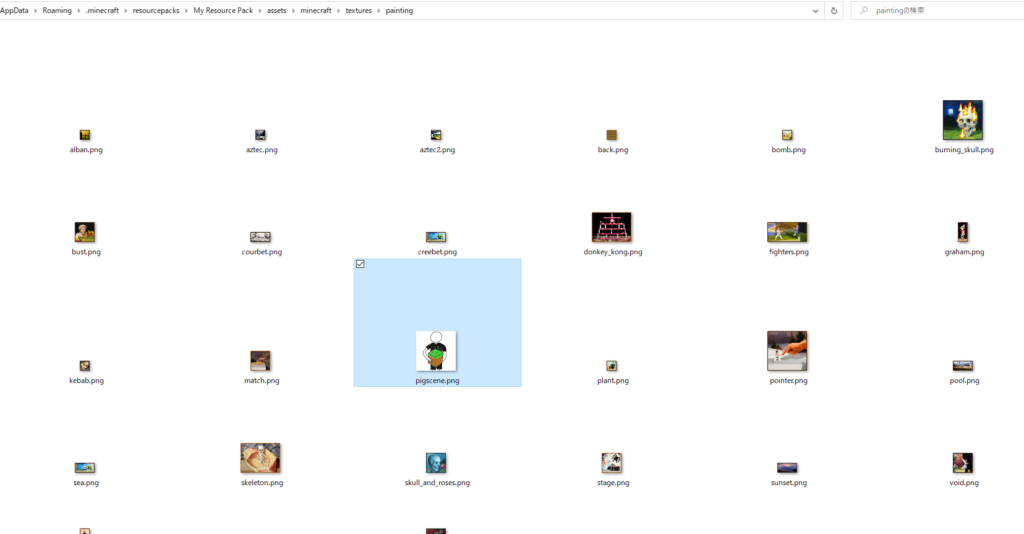
先ほどの「assets」→「minecraft」→「textures」と進んでいくと、大量の画像がpng形式で入っています!
このバニラのpngファイルを、編集するだけで、オリジナルの絵にできちゃいます!

カテゴリーごとにフォルダーが分けられているから、それを参考に、変えたいテクスチャを見つけよう!

1つ注意しないといけないことが、画像の名前は必ず同じものにする、ということです!
そして、ほとんどのテクスチャの画像は正方形にしないとおかしくなるのでご注意を。

画像編集ソフトで、バニラのテクスチャの上から描けば、どちらも問題ありませんね!

ここからは皆さん、各々の想像力を爆発させたり、欲しいものを描いちゃってください!
例えば、ガラスに入っている線? を消してみたり…

建築勢の方々は、「このブロック見た目違ったらいいのに!」とか思うこと、結構あるのでしょうか…?

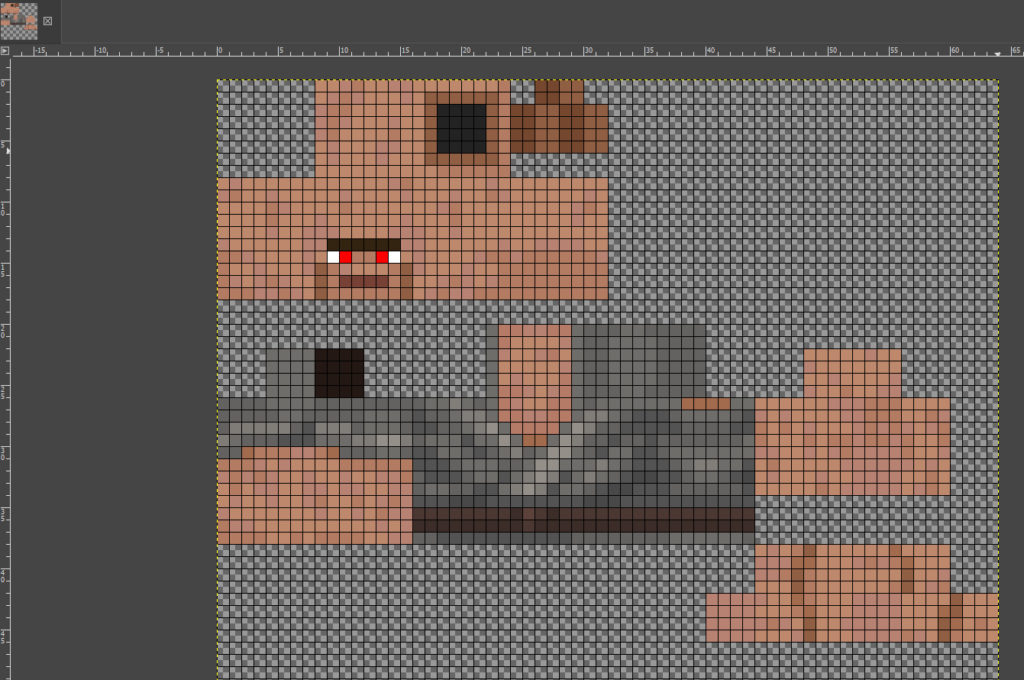
村人の目の色を緑から赤色に変えて遊んでみたり(笑)
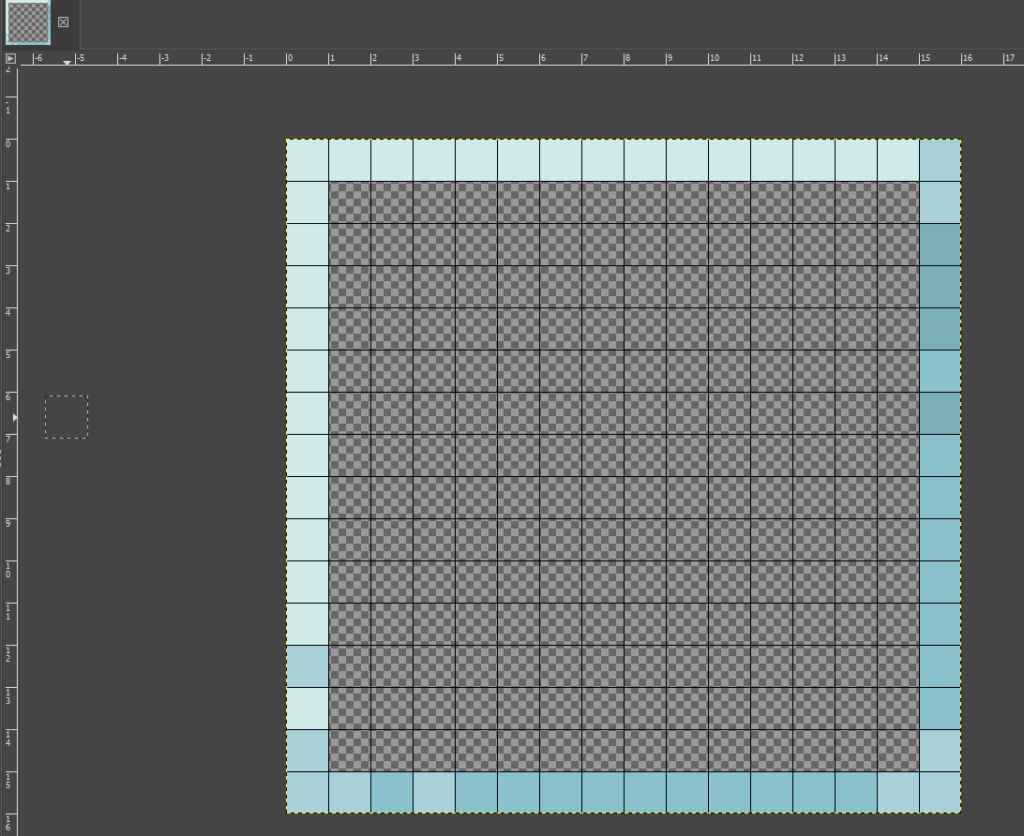
村人だけでなく、エンティティは展開図のように、各面に分かれているので、注意深く塗りましょう。

絵に自身のある人は、エンティティをかわいくしたりしても楽しいかも!

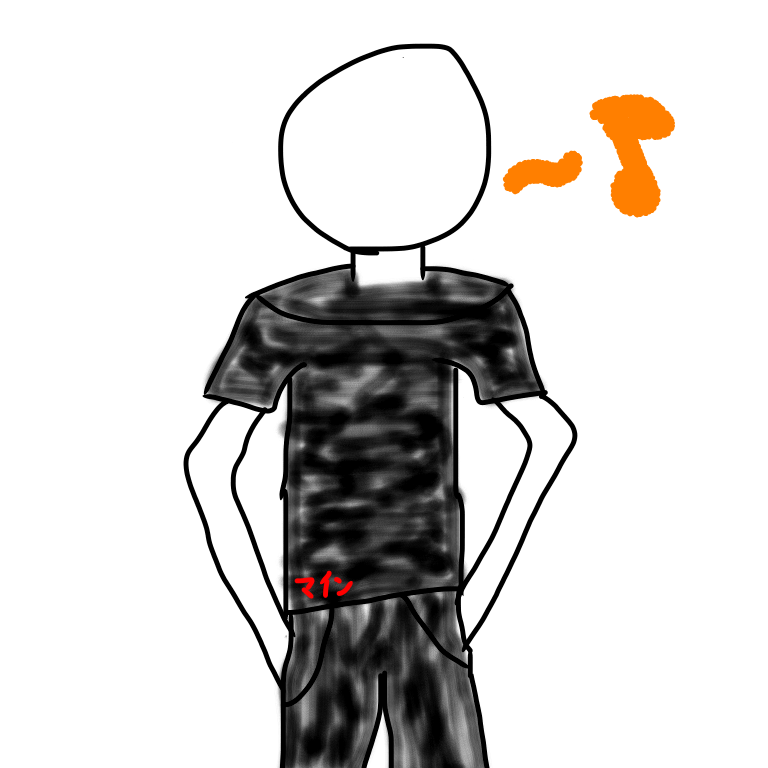
絵画の中に、オリキャラのマイン君を突っ込んでみたり…(笑)

なんでよりにもよって僕。

好きなだけ、欲しいだけテクスチャを編集したら、実際にリソースパックを導入してみましょう!
作ったリソースパックを使ってみよう!
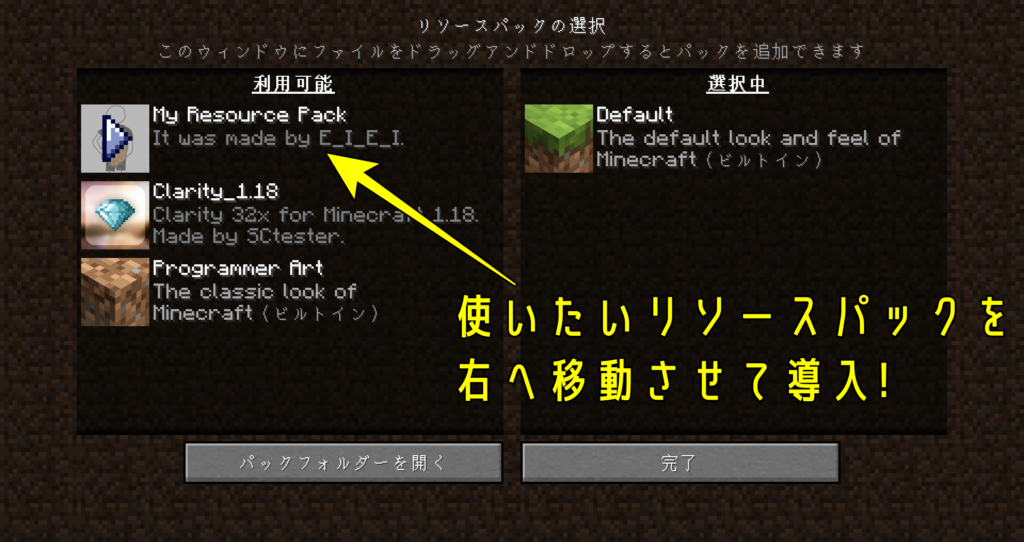
マイクラを開いて、「設定」→「リソースパック」と進むと、どのリソースパックを使うか選べます。
使いたいリソースパックを、右側の「選択中」に移動させるだけで、導入出来ちゃいます♪

とても簡単ですね!

また、下の画像のように複数のリソースパックを使用すると、
上のリソースパックの優先順位が高くなります。
ただ、今回のリソースパックの作り方では、足りない部分はバニラのリソースパックになるので、あまり意味はないかもしれません(苦笑)


リソースパックを導入したら、早速反映されているか見てみよう!
ガラスは無事、線が消えてつるつるになり、
村人さんの目は無事… じゃないですね、怖い怖い(笑) 赤色になりました!

そして、絵画にはマインが降臨しました…!
元になった画像が768×768だったので、無理やり64×64にしたらちょっとぼやけますね。

いつもと違う光景でなんか新鮮ですね(笑)

さて、今回はリソースパックの作り方を紹介しました!
手順はそれなりにあるのですが、別に難しいわけではないので、ぜひ挑戦してみてください♪

自分の欲しい見た目のブロックやmobを、自分で描けるのは楽しいよ!

作ったリソースパックを友達に渡して、遊んでみるのも面白いかも?
それでは皆さん、バイバ~イ!
















コメント
M41 bulldogさんへ返信
僕も美術の成績は3だったり、ギリギリ4だったりする人なので、お気持ちわかります…(笑)
ドット絵って、意外と描くの難しいんですよね~
友人と協力してBEのアドオンと一緒にリソパを作ってますがんばれ絵心が二人とも終わってるせいで碌なものができない…
美術の成績3(実技C)なので…()
にしゃくさんへ返信
データパックと違い、見た目を変えるだけならば絵を描くだけですからね♪
ぜひ時間のある時に、リソースパック作りに挑戦してみてください!
ルシファーさんへ返信
こんにちは~
Deep Dark Experimental Snapshot 1で試してみたのですが、
pack_formatの数字は8で読み込めました!
とはいえ、1.19正式リリース時には、僕の予想ですが9に変わると思います…
マイン降臨w
データパックと比べて簡単ですね~
7zipとGIMP今度入れておこう…
学年末テストも終わったし、マイクラやるぞ~!
こんにちは!
唐突ですけど1.19でのpack_formatの数字って8と9のどっちになるんでしょうね。ちょっと楽しみです。