どうもどうも! EIEIです!
ここ半年くらい、あまりUnityでゲーム制作などはできていなかったのですが、久々に触ってみたので日記にしていきます!
今回は、特別なルール… スキル的な要素を持ったオセロを作りたいと思い立ったので、作っていきたいと思います!

実は、オセロ自体は#1で作っています!
また、今までパソコンで作って、パソコンの中でしか遊んでいなかったのですが、
今回はスマホやらタブレットに出力して、そっちで遊べるようにも挑戦してみます! 人生初の試み!

世の中の、いわゆるソシャゲと呼ばれてるものにも多く、Unity製のゲームがあるんですよね!
今回は、スキルを実装する直前まで作っていきたいと思います♪
それでは早速作っていきます!
過去に作ったオセロを改良していくパート
オセロは、過去に作ったのでプログラムの仕組みは、そちらを丸パクリします。アルゴリズム(仕組み)を考える必要がなくなります!
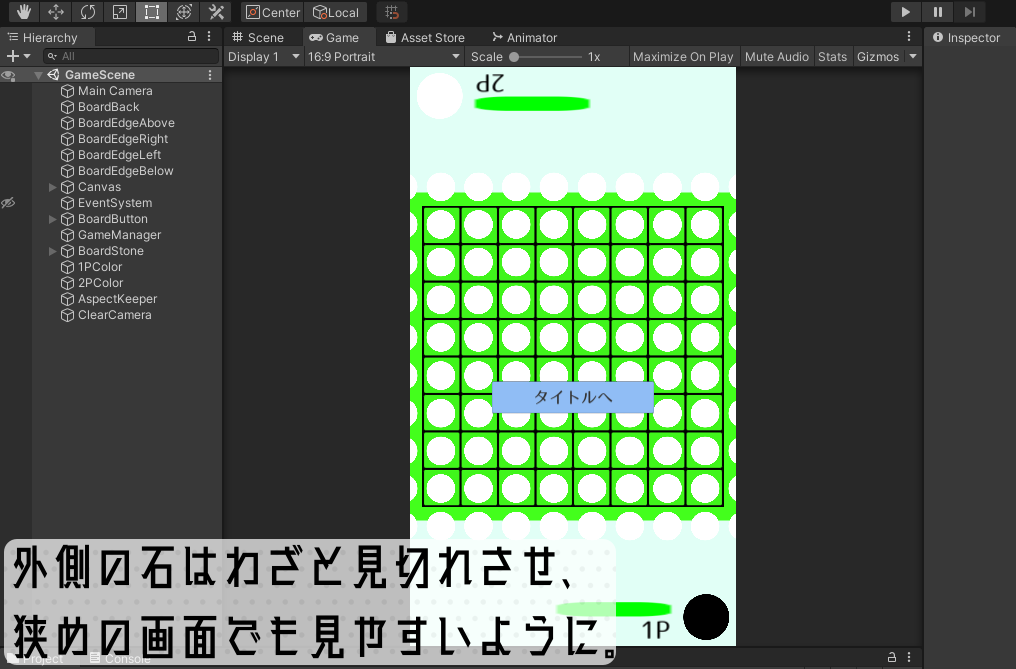
唯一変えたことは、前回は8×8の盤と、端っこの判定を作っていましたが、
今回は、盤の外にコマを置くスキルを作る予定なので、10×10の盤にしちゃいました!

盤の外に石を置いちゃうんだね!

ただ、ボタンとして当たり判定があるのは、従来の8×8の範囲のみです。
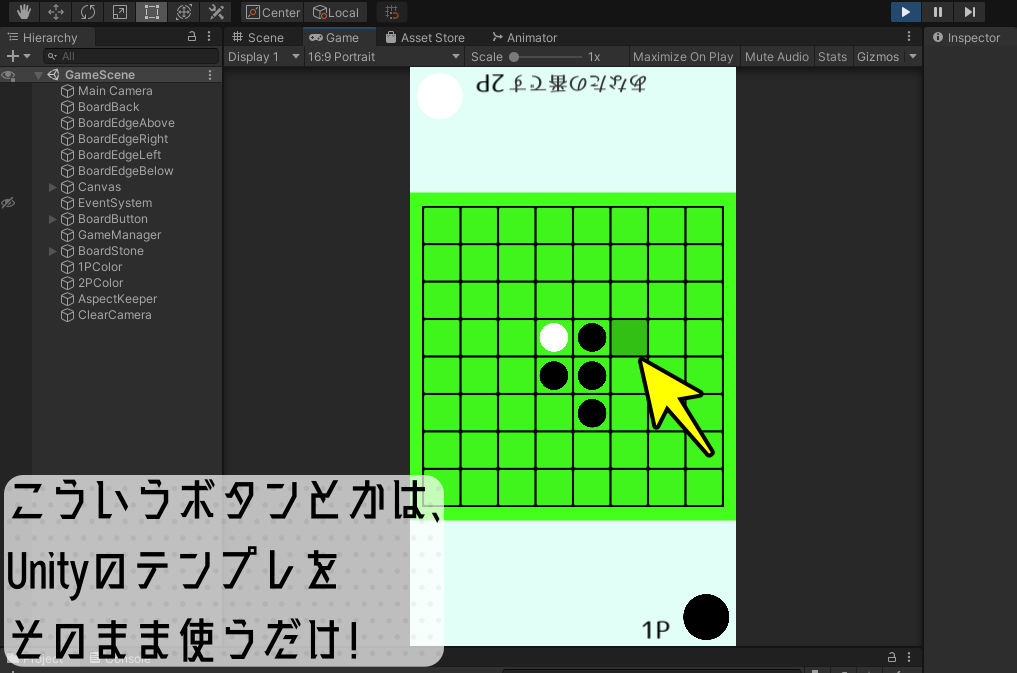
ちなみに、前回はカーソルを移動して石を置く場所を指定していましたが、スマホ対応のためにボタンに進化していますよ!

ボタンのほうが、1タップで直感的に操作できるのでね!

ここだけの話、1年前に作ったオセロくん、端に石を置くと、挟めないのにひっくり返してしまうバグを内蔵していたので、
こっそり直しておきました。考え方はパクりましたが、コード自体は1から書いたので…

端で挟めないのに変わるって、まあまあゲームバランス崩壊のバグですね…
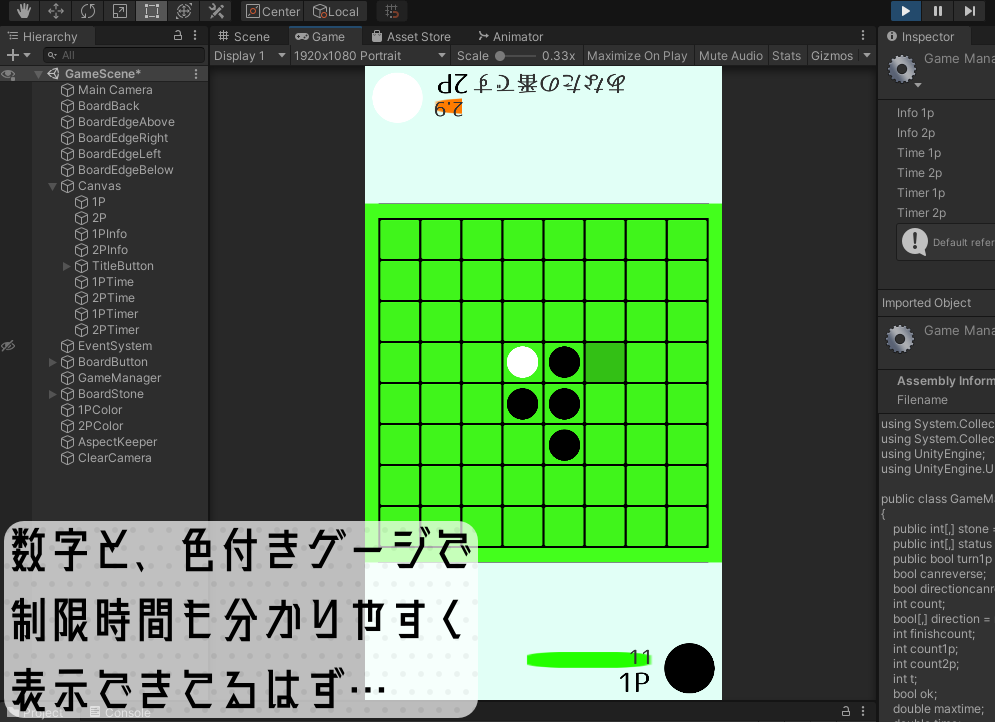
UI(ボタンとか表示の見た目)も、手間のかからない範囲で、きれいなものになるようにしました!
制限時間(何気に1年前はなかった機能)とか、そこそこ分かりやすく作れた自信あります。緑、黄、赤と時間が迫るに連れて色が変わるんですよ!

手間のかからない範囲できれいにするの、実は高専の授業とかで考えたり考えなかったりなので、自分の成長が分かって楽しいです…♪

ちょっと頑張って作ったオプション機能
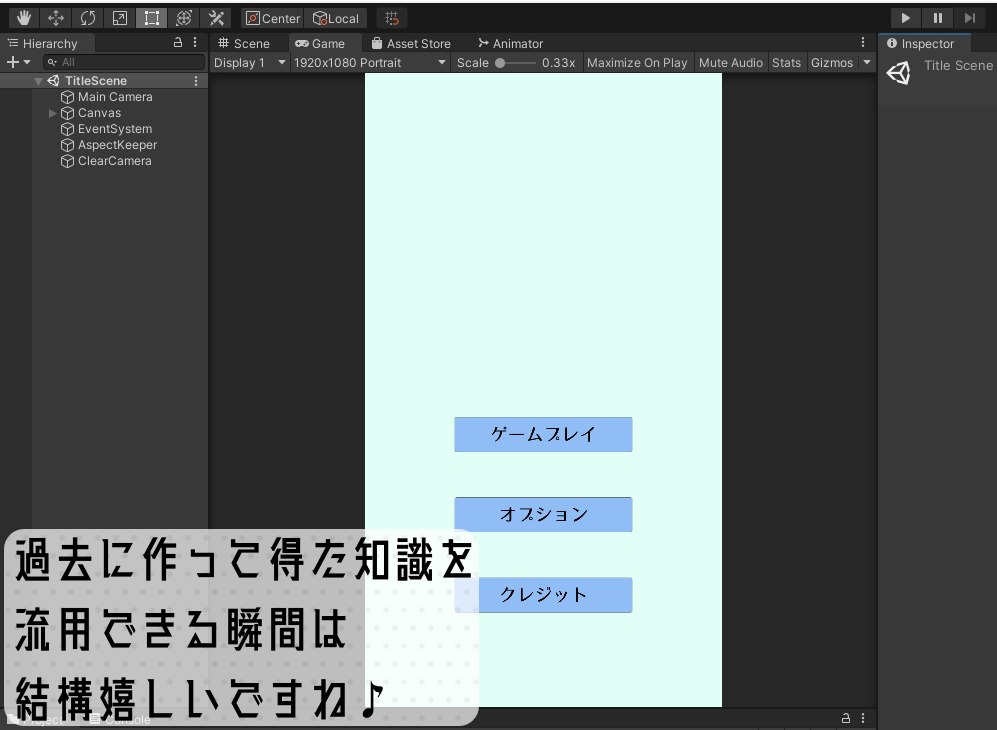
1年前と違い、タイトルとかオプション機能も作っていきます! これは#2で作りかけてボツった、RPG作りから得た知識。

グラフィックの素材がなくて制作が難航したんですよね(苦笑)
あいつを作ったことは無駄ではなかったんだ…

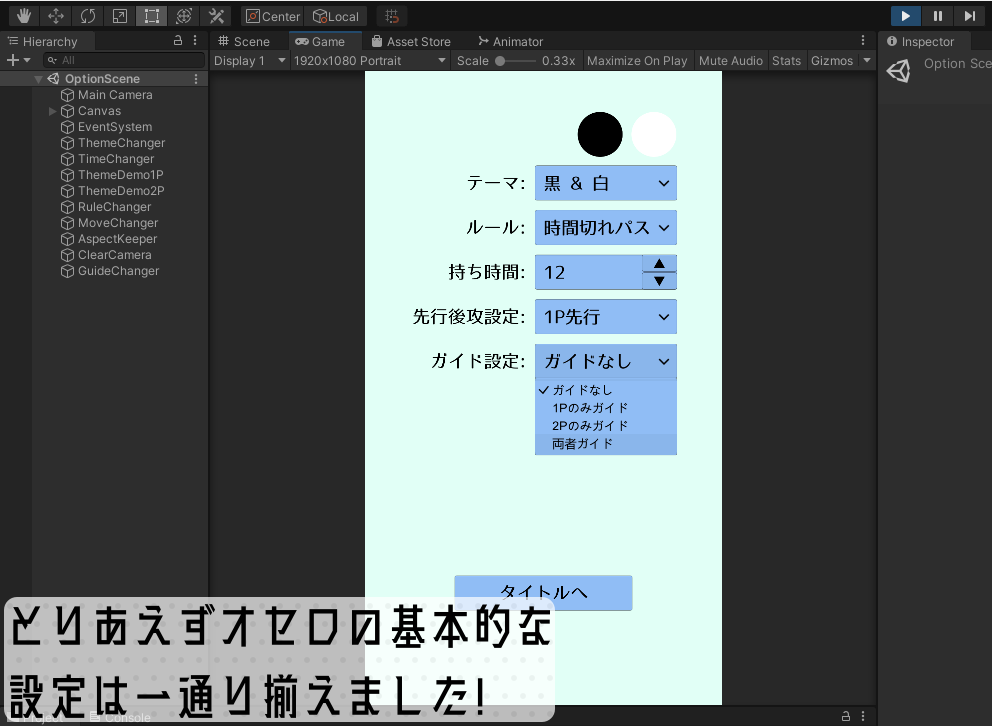
とりあえず作ったオプションが、次の4つです! 全部実装はそこまで難しくなかった。
- 石の色 …白黒以外にも、興味本位で赤青を作ってみました。赤青は結構気持ち悪いですが…
- ルール …制限時間無限、時間切れでパス、時間切れで負けの3種類。負けにするとプレイ中超焦ります(笑)
- 持ち時間 …2秒から120秒まで、小数単位で設定可能! 正直2秒だと別のゲームになります。
- 先攻後攻設定 …普通、黒色の1Pが先攻ですが、一応選べるようにしてみました。
- ガイド …置ける場所を表示してくれるやつ。デジタルでオセロをする大きなメリットですね。

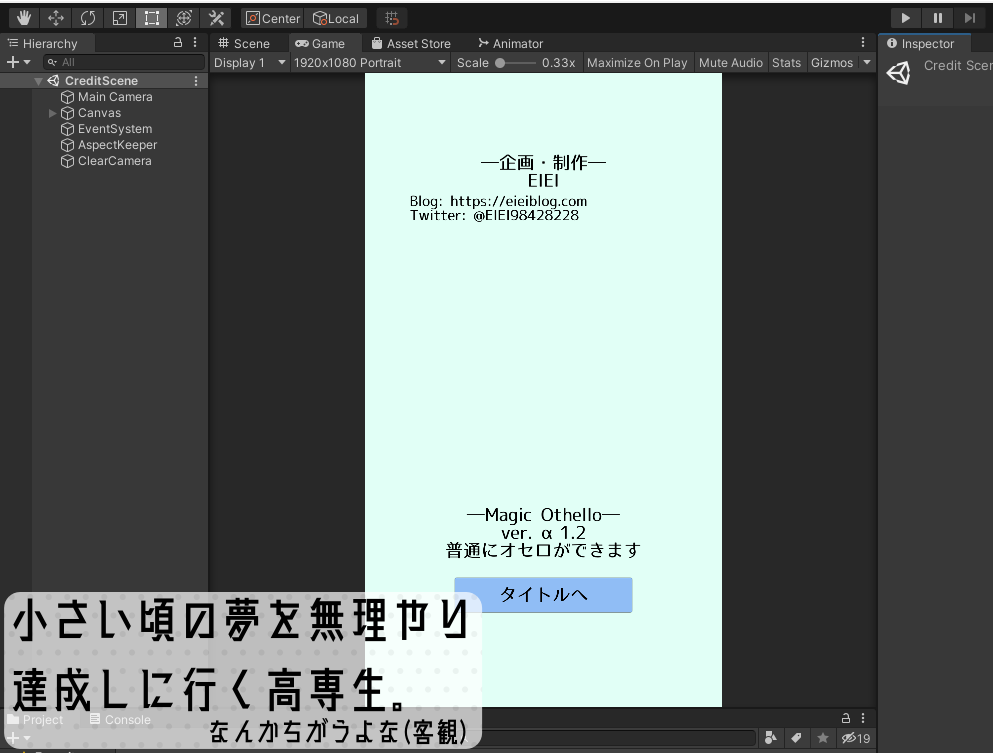
クレジットもちゃんと作りました。ゲーム名は後々スキルを実装するので、マジックオセロにしておきました!

バージョン名は、EIEIがバックアップを取る時に参考にするだけなので、ぶっちゃけ意味はありませんね〜
実はEIEIさん、当時3DSをプレイしながら「ゲームクリエイターになりたい!」とか言ってたクソガキでした(唐突な自分語り)
小3頃からずっと、ポケモンとかのスタッフロールを見て、ここに名前載せてもらいたいなとか考えてました(笑)

パソコンを触り始めるよりずっと前からゲームにハマっていたので、当時の自分の気持ちもよくわかります…

最近は、自力でこうしてゲームを作れるので、そこまでなりたいとは思わなくなっていますが。せっかくなので名前書いちゃう。
このオセロを公開するかどうかわからないのに書く意味はわかりません。
スマホに対応させていく作業!
今回、いろいろ調べながら頑張ってやった、スマホに対応する作業は次のような感じです!

初めてやることなので、しっかり調べながら作っていきます!
- キーボードがなくても操作できるようにする
- どんな種類のスマホでも、同じようにプレイできるようにする
- ここまでしたら、あとはUnityが対応作業を全部やってくれる
キーボードなしでの操作は、すでにボタン式にしているのでクリアしています!
そして、スマホの種類なのですが、具体的にはどんな解像度でも、プレイできるようにしないといけません。

全くわからない方は、解像度は画面サイズのことだと思っていただければ、ここからの記事の内容あ読みやすいと思います!(厳密には全然違いますが)
画面って、たくさんの点が並んでいて様々なものを映し出しています。
その点が、何個敷き詰められているかが解像度です!
例えば、フルHD(1080p)は、1920×1080の解像度のことを言います。最近のスマホはこれ対応!
きれいって言われている、4Kは3840×2160の解像度です! 解像度が高いほど、なめらかできれいに見えます!
ちなみに3DSは640×480、DSは256×192です。SwitchはフルHD対応なのでこれが技術の進歩です。
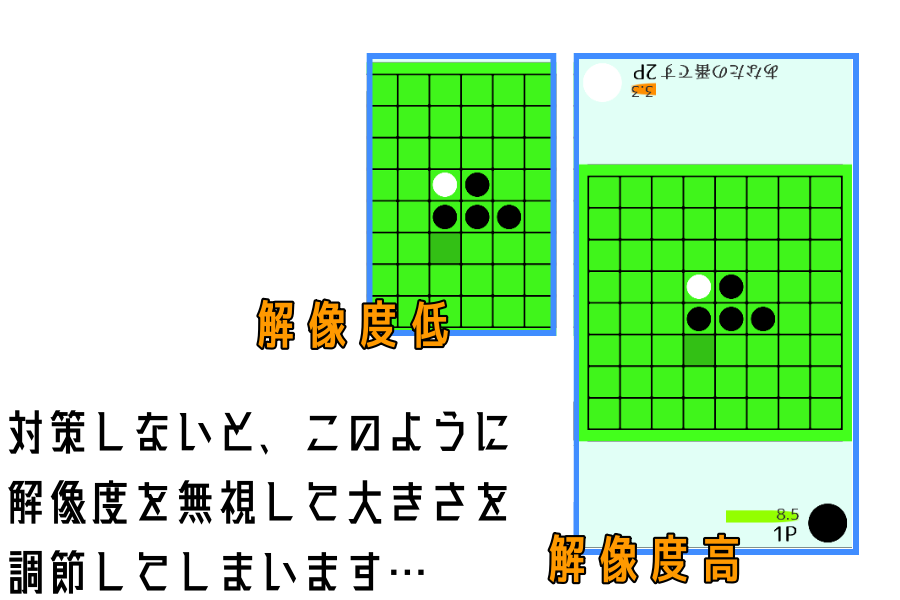
なにも対策しないと、解像度が高いとゲーム画面のいろんなものが小さく写っちゃいます(汗)

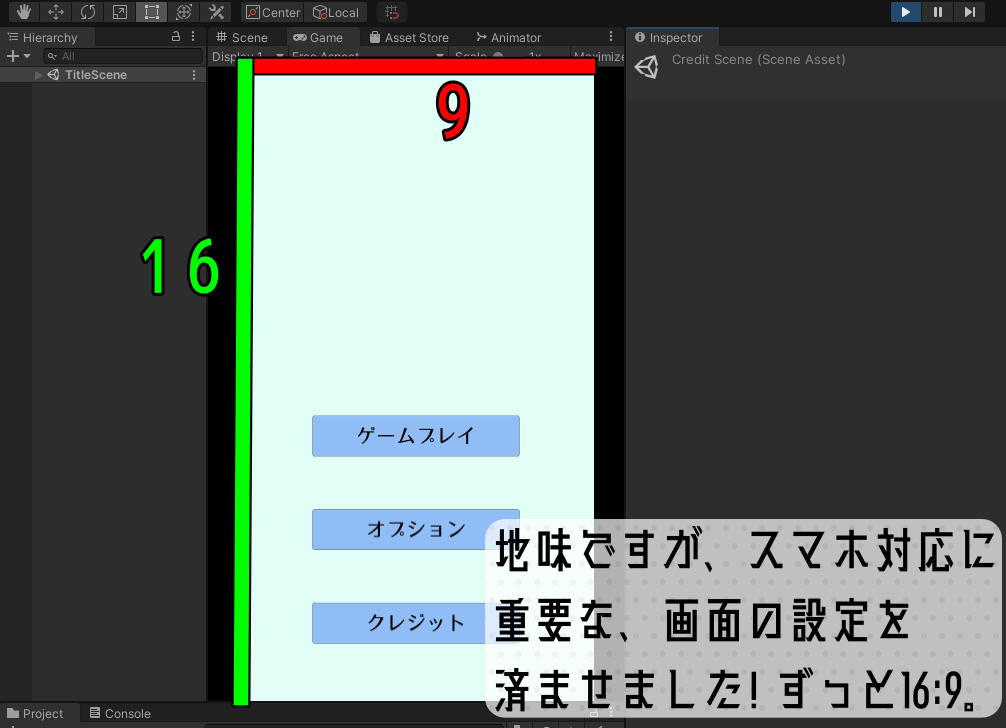
下のイメージ図を見てもらえれば分かりやすいと思います。
これだと困りますよね!

世の中のスマホには、様々な解像度のものがあるので、スマホに合わせて柔軟に、ゲーム画面の大きさを変える仕組みを作ってあげます!

はじめ、この作業をしなかったので、タブレットでプレイしようとしてひどい目にあいました…
具体的には、プレイ環境の解像度を取得して、目標の大きさ、比率になるように計算して、表示領域を変えています!
このオセロは、縦と横が16:9の比率になるようにしているので、この比率に表示領域を変えています。

縦について、画面の解像度÷目標の大きさ…、横について…
と計算づくしです。ここはちょっと難しいポイント。
そして、画面が16:9じゃない場合、表示領域の外はとりあえず真っ黒に塗りつぶしておきました。
これで、スマホに対応することができたはずなので、Unityにスマホに対応した形式にしてもらいます!

今回はAndroidに対応させました。僕が持っているのはスマホではなくAndroidのタブレットですが。

僕のスマホはiPhoneなので、AndroidではなくiOSなんですよね〜
このタブレット、1年半前に「Androidアプリをいつか作るだろうし、良いもの買おう!」と11万円もはたいて買ったのに、
今の今まで、勉強と、出先でのブログ執筆(と多少のゲームプレイ)にしか使ってこなかった子です。ようやく主目的を果たせる…!
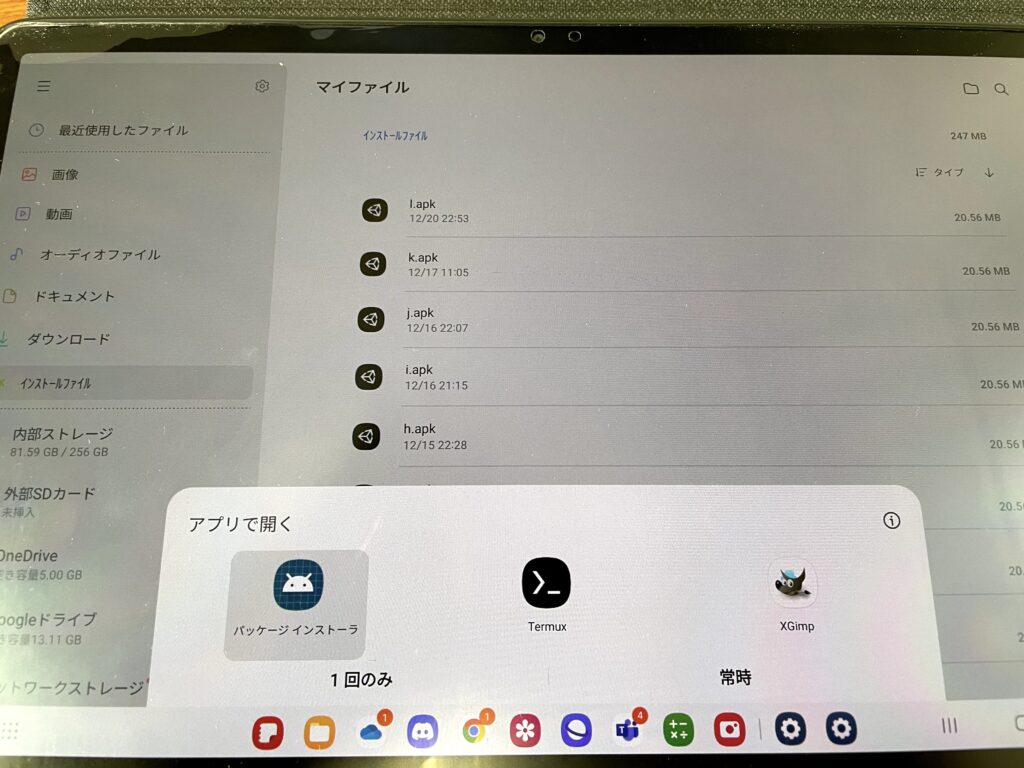
タブレットに、オリジナルプログラムを取り込めるように設定して、ファイルをパソコンから移して…

Androidに対応した、apkファイルというものを起動すれば、ゲームをインストールできます!

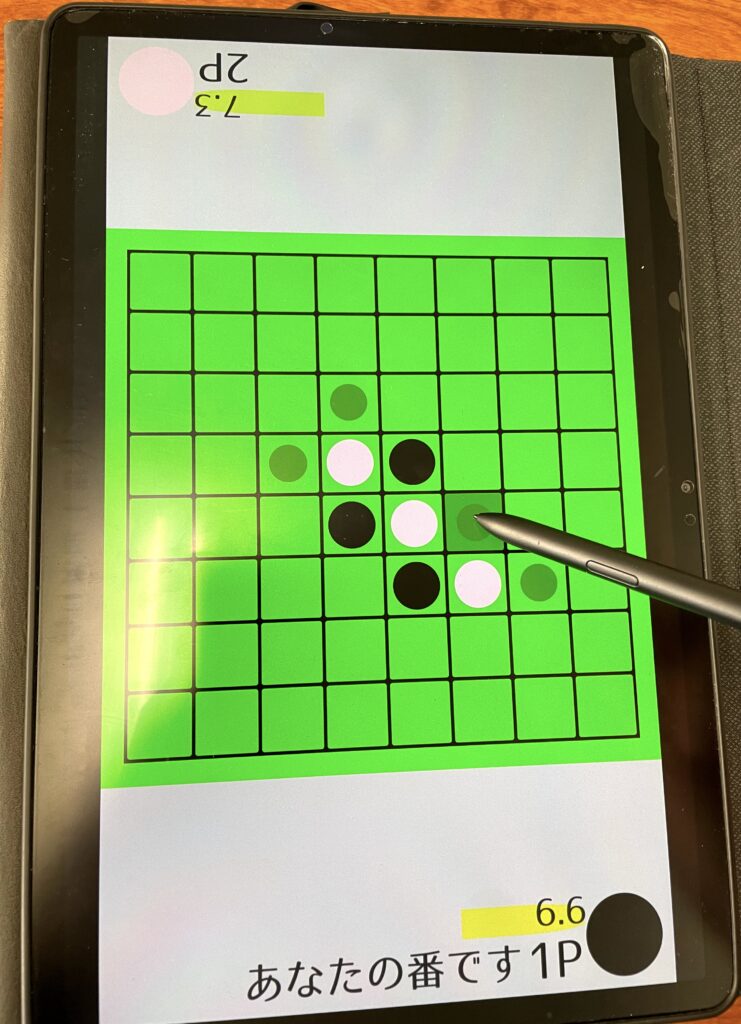
タブレットで遊べるようになりました! 表示も乱れることなく、画面いっぱいオセロです(笑)

タブレットでも、パソコンの開発環境と同じように動きますよ!

これでスマホ対応が完了してしまいました!
作ったものを学校に持って行って、休み時間に友達にやらせてデバッグ(不具合がないかの確認)をしていました…(笑)

本来製作者がデバッグして、できる限り不具合を消さないといけないのですが…

友達が見てくれた方が、僕が見落としてたバグを見つけてくれたりと速いんですよ…(他力本願)
さて、前編の日記はここらで終わりにしたいと思います!
今回したことをまとめるとこんな感じ。
- 過去の自分の作品を利用して、オセロを普通にプレイできるようにした
- オプションとかタイトル画面を充実させた
- スマホで遊べるようにした

次回は、スキル要素をプログラムしていきたいですね!
それでは皆さん、バイバ~イ!




コメント